ホームページ制作前に検討すべきポイント!綺麗なホームページを作れば良いだけではない!

企業がホームページを制作する最大の理由は、やはりインターネットを介した購入や問い合わせを期待してのことだと思います。今の時代、どのような商売をするにしても、Webでの集客が必要不可欠になっていますし、事業を開始するのに合わせてホームページも公開するという企業がほとんどです。
それでは、実際に集客を期待して、自社のホームページ制作を検討した場合、まずどのようなことから始めなければならないのでしょうか?弊社は、さまざまな業種のホームページ立ち上げをサポートさせていただいているのですが、何に注意したらいいのかわからず戸惑っているという方が非常に多いように思うのです。そして、そういった方の多くは、ホームページの構成要素などを無視してしまい、とにかくデザインがキレイなものを、インパクトのあるホームページにしたいなど、見た目の要素ばかり気にしてしまっているのです。
最初に言っておきますが、ホームページの構成要素は、一度公開してしまうと、後から変更や修正を加えるのが極めて困難になってしまうようなものもたくさん存在します。したがって、ホームページ制作の初期段階で、きちんと構成を考えておかなければ、公開した後に「ここをもっとこうすれば良かった…」などと後悔してしまう結果になるのです。
そこでこの記事では、ホームページの新規制作やリニューアルを行う際、絶対に「やっておくべき!」ポイントをご紹介します。
【企画編】ホームページに求めるものを決める
ホームページの制作を決めた時には、初期段階で「何のためにホームページを作るのか?」と言ったことを決めておかなければいけません。この部分は、制作会社を決定する前に、社内人員できちんと企画会議を行い導き出すべきです。ホームページの制作会社にも、得意分野と言うものがありますので、「何のために?」と言う部分が決まらなければ、正しい業者を決めることすらできません。まず最初に、以下のようなポイントに注意しましょう。
1.数値目標を設定する
冒頭でご紹介したように、ホームページを制作する目的は、インターネットを介した購入や問い合わせを増やすことであり、要はWeb集客が究極の目標のはずです。しかし、ホームページ作成の打ち合わせを行う際に、「公開後にどのような結果になってほしいのか?」と言った目標を立てている企業は非常に少ないです。ホームページは、公開して終わりなのではなく、その後も適切な運用を行っていかなければ、望むような成果を得ることはできません。そして、ホームページを運用する際の指針となるのが、ホームページ公開による目標数値なのです。
当たり前のことですが、目標が定められていないのであれば、どの方向に向かって施策を行っていけば良いのかも決まるわけはありません。そのため、目標数値のないWebサイトは、しばらくたてば放置されてしまい、何の成果も得られない…と言う結果になるのです。
このようなことを防ぐ為にも、ホームページの企画段階で、公開後の目標数値を定めておくようにしましょう。もちろん、いきなり大きすぎる目標を立ててしまうと、何をすべきが迷ってしまう結果になるので、最初はホームページへのアクセス数、アクセスがとれるようになれば、問い合わせや購入などの件数に変更するなど、段階的に目標を設定していくのが良いでしょう。
この目標が決まれば、ホムページに搭載すべき機能も決まりますし、公開後の運用もある程度見えてきます。例えば、「とにかく即効性が欲しい!」と言う場合、「それならリスティング広告を入れるべきですね」などと言った具体的なアドバイスを引き出すことができるようになるわけです。

関連リンク
Web集客ならリスティング広告が最適?実はリスティング広告にもデメリットは存在する!
Webサイトを用いて集客を検討している場合、どのようにして自社のWebサイトにユーザーを誘導するのかが大きな悩みの種となってしまいます。今の時代、どのような業種でも、開業に合わせてWebサイトを制作するのが当たり前になっ […]
2.ターゲットを明確にする
次は「誰に対してのホームページなのか?」と言ったターゲットです。この部分に関しては、「インターネットユーザー全てです」などと考えてしまう方が多いのですが、そのようなはずはないのです。と言うのも、どのような企業でも、取り扱っている商品やサービスには、対象となる顧客ターゲットが設定されていますよね。例えば、「30代男性、ビジネスマン向けの通販サイト」なのに、若者言葉を使ったポップでカラフルなデザインのホームページにしてしまうと、商品(サービス)そのものの訴求力が期待できなくなってしまいます。
したがって、ホームページの制作をするときには、自社の商品、サービスが、どのような層に向けたものなのかをきちんと定義し、それに沿ったホームページを企画していく必要があると考えてください。なお、こういったホームページの顧客対象を決定する際には、性別や年齢層だけでなく、顧客対象者のライフスタイルや趣味・趣向、価値観なども含めた具体的な人物像を想像する必要があります。要は、ペルソナを明確に設定して、ホームページの方向性を決めましょうということです。
分かりやすく例を挙げると、ターゲットが「30代男性、年収300万円」と「30代男性、年収1,000万円」では、ホームページでの訴求方法は全く異なりますよね。少し極端ですが、性別や年齢層が同じでも、経済状況が全く異なるのであれば、検索を行う時のキーワードなども違ってくるはずですので、ホームページの構成やコンテンツ作りはペルソナにきちんと沿って行かないといけないわけです。ホームページ制作のため、ペルソナを設定する場合、以下のような項目を検討すれば良いでしょう。
- ・性別
- ・年齢
- ・職業や役職
- ・年収
- ・通勤手段や時間
- ・配偶者の有無
- ・子供の有無
- ・居住地や住まいの形態
- ・趣味
- ・利用しているSNS
- ・情報収集源 など
3.ホームページの目的を明確にする
企画段階で明確にしておきたいもう一つのポイントは、『目的』を明確にするというものです。ホームページ制作の打ち合わせを行っている時には、「綺麗なデザインのホームページを作ってほしい」など、事業には直接関係のない目的を説明してくる方が多いのですが、このような曖昧な目的でホームページ制作を進めると、着地点が見つからずに、なかなか成果を上げられるホームページに仕上がりません。
上述しているように、ホームページの究極の目的は、Webからの集客を期待してと言うものですので、「ホームページを使って購入数を増やしたい」「資料請求を増やしたい」など、明確な目的を設定しましょう。ホームページのゴールが明確になっていれば、制作会社側も、具体的なアドバイスを提案しやすくなります。例えば、「問い合わせ件数を月20件にしたい」と言う目的が明確になれば、どのようなコンテンツが必要なのか分かりますし、公開後の運用に関しても改善点を見つけやすくなります。
【構築編】実際にホームページ制作をするときのポイント
次は、実際にホームページ制作を開始した段階でやっておくべきポイントをご紹介していきます。ホームページは、公開しても誰にも見てもらえない…なんて状況になってしまっては意味がありません。したがって、ホームページを制作する時には、SEO対策のことも考え、Googleのガイドラインに沿った形で構築していく必要があります。
なお、ホームページ制作のプロである制作会社に外注するのであれば、この部分の心配はほとんどないと思います。稀に、下で紹介するような基本中の基本ができていないケースもあるのですが、ほとんどの場合、何も言わなくてもGoogleのガイドラインに沿った形で構築してくれるはずです。ただ、ワードプレスなどを用いて、社内人員でホームページの制作を行うという場合、見落としているケースが意外に多いので注意しましょう。中には、後から修正することが非常に難しい(コストがかかってしまう)ポイントもありますので、きちんと押さえておきましょう。
4.SSL対応をする
SSLは、データのやり取りを暗号化するというもので、これを怠ってしまうと、Webサイトから個人情報が漏れてしまう恐れがあります。したがって、SSL対応がなされていないホームページは、セキュリティ対策を怠っているとみなされ、Googleなどの評価では不利に働きます。SSL対応ができているか確認するポイントとしては、ホームページのURLの先頭が「http:」なのか「https:」かで判断できます。後者の表記になっていればSSL対応ができているという意味です。
5.URLの正規化をする
「URLの正規化」はあまり聞き馴染みが無いという方も多いのですが、これもきちんと設定しておかなければ、SEO対策に不利に働いてしまいます。分かりやすく説明すると、Web上には、同じページを指すURLが複数あるのですが、それを一つに統一するといった感じです。例えば、
- ・http://〇〇〇.com/
- ・https://〇〇〇.com/
- ・https://www.〇〇〇.com/
- ・https://〇〇〇.com/index.html
上記のURLは、全ての同じページを指しています。しかし、検索エンジンからすれば、別のURLですので別ページと認識してしまうことになり、それぞれのページにSEO的な評価が分散してしまう訳です。
したがって、そのような状況を防ぐために、URLを正規化して一つに統一するのです。
6.きちんとサーバーを選ぶ
ホームページそのものの構成ではありませんが、意外に重要なポイントですのでご紹介しておきましょう。現在では、格安レンタルサーバーサービスがたくさん登場しており、中には、月額無料や100から300円程度で使えるような激安レンタルサーバーも登場しています。サーバー費用は、ホームページを持っている限り絶対にかかってくるコストですので「安ければ安いほど良い!」と考えて、こういった激安サーバーを利用する方も多いです。
しかし、余りに低額なレンタルサーバーの場合、「容量が非常に少ない」「ドメイン数に制限が設けられている」「速度が遅い」など明確なデメリットが存在します。特に、容量や速度などについては、ホームページの運用面やSEO対策に致命的な問題ですので注意してください。
レンタルサーバーは、高性能なものでもそこまでコストが嵩むものではないので、可能な限り性能の高いサーバーを選びましょう。なお、以前、弊社がオススメしているサーバーをご紹介していますので、そちらもご参照ください。

関連リンク
どのレンタルサーバーを借りれば良い?プロからの評価も高いエックスサーバーの特徴をご紹介!
ホームページの開設を検討した場合、社内人員で制作するにしても、制作会社に外注するにしても、ホームページを置いておくためのレンタルサーバーを用意しなければいけません。制作会社の中には、レンタルサーバーの契約などはお客様側で […]
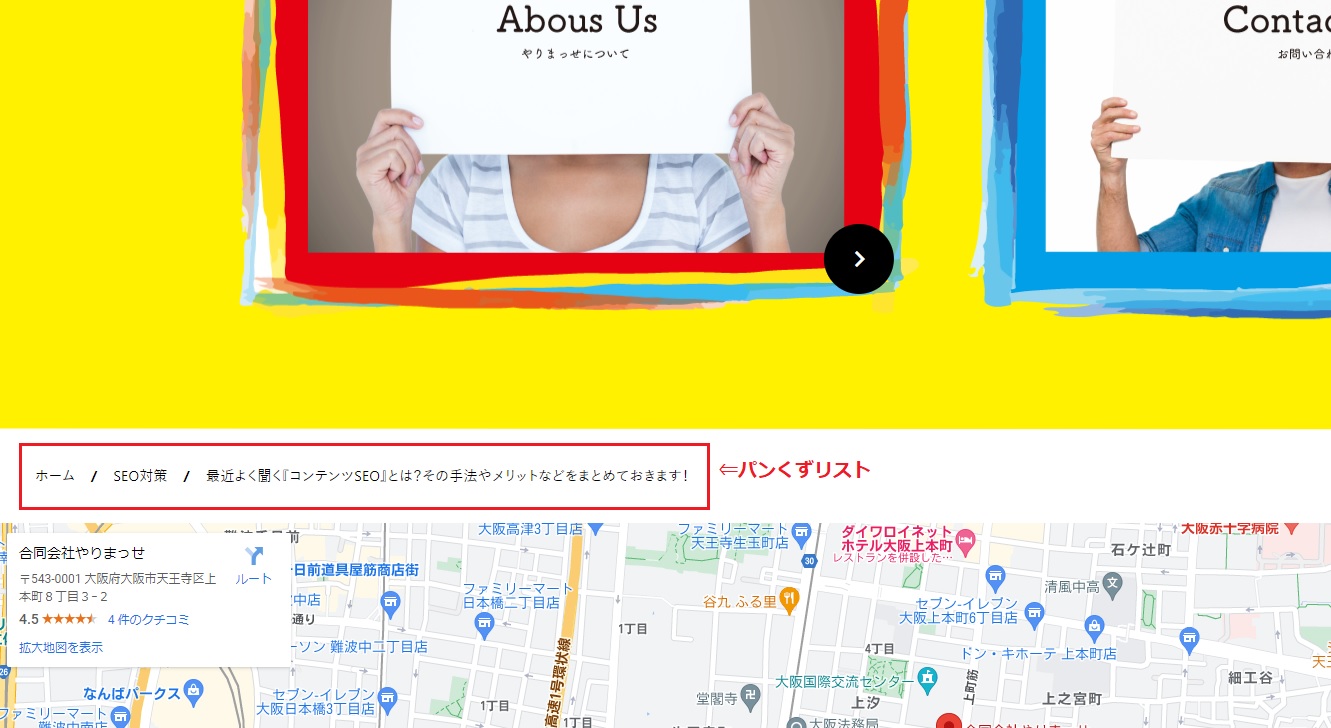
7.パンくずリストは必ず設置する
パンくずリストとは、以下のように、閲覧ユーザーが、現在どのページに滞在しているのか、またトップページから閲覧ページまでの道順を表すものです。

一般の方からすれば、ホームページを見ている時にあまり意識する部分ではありませんし、あっても無くても構わない物と言った認識を持ってしまっている方も多いです。しかし、パンくずリストは、単にユーザーが現在地を確認するためにあるのではなく、検索エンジン側がそのホームページの構造を素早く理解するという役割りも持っているのです。つまり、パンくずリストは、SEO対策にも少なくない影響を与える項目になるので、必ず設置する必要があると考えてください。
8.ページの表示速度を意識する
これは、最近よく言われていますね。皆さんも、興味を持ったことについてネット検索を行う場合、検索結果から見たいと思ったコンテンツをクリックしても、なかなかそのページが開かない…と言った状態になると、イライラするのではないでしょうか?実際に、「表示速度が3秒遅いと4割が離脱する」と言った調査結果も出ているなど、ホームページのユーザビリティを考えると非常に重要な要素になるのです。
そして、Googleなどの検索エンジンは、何よりもユーザーにとって有益であることを重視しますので、ユーザビリティが低いと判断する場合、Webサイトの評価を下げてしまう訳ですね。ホームページの制作を行う時には、ユーザーが閲覧した時にインパクトを与えたいなどと考え、高解像度の画像を一面に使ったり、動画を配置したりして、ユーザーの目を引こうとしますが、ページの容量が大きくなると開くまでに時間がかかり、ユーザーが離脱してしまうのです。つまり、インパクトを与えたいと思って行うことが、ユーザーの離脱を招き、見てもらえないという結果につながってしまう訳です。
ホームページの表示速度は、現在非常に重要視されるようになっていますので、意識しておきましょう。
9.レスポンシブ対応をする
レスポンシブ対応は、スマートフォンなどの対応をきちんと行い、スマホでの閲覧でも、レイアウト崩れが起こらないようにするといったものです。現在では、ほとんどの方がスマートフォンを所持しており、ホームページを閲覧する機器に関しては、パソコンよりもスマートフォンなどの方が多くなっています。したがって、スマートフォンからホームページにアクセスした時、文字も読めないようなレイアウトになってしまう…なんてことになると、莫大な機会損失になってしまうのです。
さらに現在、Googleでは、スマートフォンを基準としてWebサイトの評価を行うようになっており、レスポンシブ対応がなされていないホームページは、かなり評価が下げられてしまうと考えておかなければいけません。レスポンシブ対応は、ユーザビリティ向上はもちろん、SEO対策面でも必要不可欠になっていますので、必ず行うようにしてください。
【デザイン編】ホームページは綺麗が一番ではない
ホームページ制作の打ち合わせを行う時には、とにかく「デザインがキレイなホームページにしたい!」と言った要望が多いです。しかし、ホームページはデザインの良さが一番なのかと言うと、そうではないので注意してください。
10.Flash(フラッシュ)は使用しない
これについてはもう指摘しなくても良いかもしれませんが、念のため紹介しておきます。Flashは、一昔前のホームページ制作で非常に人気だった技法で、要はホームページに動きを持たせるための技術と考えておけば問題ないです。ホームページの閲覧が、パソコンが主流だったころには頻繁に用いられる技法だったのですが、スマホの普及とともに使われなくなった感じです。
これは、Flashに脆弱性がある事や、検索エンジンに認識されないことからSEO的にメリットが無いという理由が大きいです。ちなみに、2020年末には、Flashのサポートが終了していますので、現状では閲覧環境そのものがほぼ失われたといっても過言ではありません。
11.アニメーションの使い方に注意する
Flashの代わりと言ってはなんですが、現在、ホームページに動きをつけて、閲覧者にインパクトを与える技法として人気なのが、CSSやJavaScriptを用いたアニメーションです。これであれば、スマホでの閲覧に問題ありませんし、セキュリティ上の脆弱性もなく、SEO的にも評価を下げられることが無いので、ホームページのデザインや動きをつける手法として人気です。
ただ、CSSアニメーションが有名になった近年では、過度にアニメーションを採用することで、「何を見せたいサイトなのか?」「どこを強調したいのか?」が余計にわかりにくくなっているWebサイトが多くなっているのです。Flashもアニメーションも同じですが、適切な場所に使うことで、ユーザーに見てもらいたい情報を強調することができ、分かりやすく楽しいページにする事が可能です。しかし、過度に使いすぎてしまうと、ユーザーを混乱させ、ページからの離脱を促進してしまう原因になるので注意してください。
アニメーションを用いる場合には、「何を見せたいのか?」「どこを際立たせるのか?」を明確にして、その部分に使うようにしましょう。
12.トンマナを統一
「トンマナ」は、トーン&マナーの略語で、デザインの一貫性を意味しています。ホームページ制作でのトンマナの統一は、各コンテンツのデザインのテイストはきちんと合わせておかなければならないといった意味と考えてください。要は、ページごとに、全くカラーやデザインのテイストが異なってしまうと、ユーザーは「別のサイトに移動したのかな?」と混乱してしまうことになり不親切なサイトと思われてしまうリスクが生じます。したがって、設計段階などで、ホームページ全体のトンマナを統一しておきましょう。
このような現象は、ホームページの原案を「部署ごとに考える」など、多くの人がホームページ制作に関わるケースで多く発生します。したがって、各部署ごとにページの原案を提出させるという場合でも、ホームページの基礎となるデザインのルールなどは明確に設定して、その上で考えてもらうようにしましょう。そして、制作会社に情報を渡す場合には、依頼者側の窓口を一つに統一しておかなければいけません。部署ごとに窓口を作って直接やり取りさせると、情報をまとめるのに時間ばかりかかってしまい、納期が遅くなります。
【コンテンツ編】SEO的に最重要と言っても良いコンテンツ制作
ホームページを制作するうえで、最も重要なポイントと言っても過言ではないのがコンテンツです。コンテンツの良し悪しは、閲覧するユーザーの満足度に直結するものですので、高品質なコンテンツを制作できれば、それだけ購入や問い合わせなどが増えると期待できます。しかし、その逆に、コンテンツの質が悪ければ、ユーザーの支持が得られないどころか、検索エンジンから低評価されることになるため、検索上位に表示される可能性が低くなるのです。つまり、ホームページを公開したとしても、誰にも見てもらうことができなくなるわけです。
ここでは、ホームページの肝となるコンテンツについて、制作時にやっておくべきことをご紹介します。
13.独自のコンテンツを作る
ホームページに掲載するコンテンツに関しては、閲覧ユーザーにとって有益になる情報を提供することが大切です。これは、Googleなどの検索エンジンが、検索ユーザーに有益な高品質なコンテンツを上位表示するようになっているからです。一昔前までのSEO対策を考えた場合、コンテンツの質など関係なく、被リンク数が多ければ多いほど高評価を受け、上位表示されていたのですが、この評価基準では、ユーザーにとって無価値な情報ばかりが上位に表示されるようになってしまったため、現在ではコンテンツの質が重要視されるようになっているのです。
ただし、コンテンツを作る時には、あくまでも「自分たちで作った独自のコンテンツ」だということが重要です。ネット上には、さまざまな情報が溢れていて、自分たちが公開しようと考えている内容のコンテンツは既に他の会社が掲載している場合も多いと思います。そのため、「短時間でコンテンツを増やしたい」などと考えて、外部の情報を丸々コピペで転載してしまうような方がいるのです。はっきり言っておきますが、このような他社の情報を転載するという行為は絶対にNGだと考えてください。情報源として、他のサイトの情報を引用したいと思った時には、きちんと出典元を明記して引用タグ(blockquote)を用いていれば構いません。
ホームページに公開するコンテンツは、あくまでも独自のコンテンツだという事が大切であり、他のサイトの情報を引用もせずに転載してしまうと、「コピーコンテンツ」とみなされ、Webサイト全体の評価が落ちてしまうと考えましょう。
14.画像はできるだけオリジナルのものを使用する
ホームページ制作では、多くの画像を利用することになります。ただ、注意しておきたいのは、文章や画像には著作権があるということです。上述したように、他のサイトからコンテンツをコピペで転載してはいけないのと同じく、画像に関しても、他社のものを勝手に利用してはいけません。
したがって、ホームページ制作に利用する画像に関しては、権利上の問題が無いのかをきちんと確認してから利用すると良いでしょう。なお、コンテンツ内に設置する画像などに関しては、著作権フリーの画像を集めたサイトなどでフリー画像をダウンロードして利用するケースが多いです。しかし、フリー画像は、他のサイトも同じものを利用している可能性が高いですので、SEO上不利に働く場合もあるのです。
ホームページ制作に利用する画像に関しては、可能な限り自分たちで撮影し、オリジナル画像を採用するのがオススメです。そして、撮影が難しい画像などに関しては、利用者が少なくなる有料画像を購入するのがおススメです。
15.適切なサイズの画像を利用する
画像は、適切なサイズ、容量のものを採用しなければいけません。上述したように、容量の大きすぎる画像を設置してしまうと、ページの表示速度が遅くなってしまいますので、SEO的に不利に働いてしまいます。ただ、表示速度を気にしすぎて、画像のサイズを小さくし過ぎると、ページのレイアウトが崩れてしまい、ユーザーが見にくくなってしまい、離脱率が高くなってしまうでしょう。
このような問題を防ぐ為には、適切なサイズ、容量の画像を設置するということを心がけるのが大切です。そして、Web上には、画像の見た目をそのままに、容量を圧縮してくれるようなサービスがありますので、そういったサービスを利用して、画像を軽量化するという方法もオススメです。
16.見出し付けを適切に行う
コンテンツ記事を制作する時には、ユーザーの利便性を高めること、さらにクローラビリティを高める両面で、コンテンツ内の見出し付けを適切に行っていくことが大切です。
見出しとはHTMLタグの<h2>や<h3>タグのことを指していて、このタグは文章構造を表すためのものです。したがって、適切な見出し構造をつけてコンテンツを作っていけば、検索エンジンのクローラーがコンテンツの内容を素早く読み取ることができるようになります。さらに、見出し部分にデザインを施すことで、ユーザーがコンテンツを閲覧しやすくなると言うメリットも得られるのです。
「現在のSEOは継続的にコンテンツをUPするのが重要!」と言われるあまり、こういった見出しの意味などを無視して、文章のみを羅列してしまう方もいるのですが、そのような質の低いコンテンツは不利にしか働かないと考えましょう。
17.不確かな情報は取り扱わない
SEO対策のことを考えた場合、他のWebサイトが取り扱っていないうちに、コンテンツとして制作し、公開する方が有利と考えている方は多いですよね。新型コロナウイルスが問題になり始めたころも、さまざまなWebサイトが競うようにコンテンツとして公開していました。
しかし、ホームページ上に公開する情報については、その内容が「確実に正しい」と確信できるもの以外は発信しない方が良いです。もし、誤った情報を発信してしまった時には、SNSなどで炎上を引き起こし、発信者そのものの信用性が失われてしまう恐れがあります。
インターネット上には、不確かな情報が数多くありますので、そういった情報を元にコンテンツを作ってしまうと、自分自身が間違った情報を拡散する原因の一つになるので注意しましょう。ネット上に存在する情報を参考にする際には、その情報が本当に確かなのかを慎重に精査するようにしてください。
18.引用は正しく行う
コンテンツ制作時のミスとしてよく見られるのが、文章や画像などを引用する場合に、元の素材を編集してしまうという行為です。引用は、本来は著作権で保護されている他人の著作を副次的に紹介する行為を指しています。つまり、引用する素材に関しては、そのままの状態で紹介しなければならないのです。例えば、タイトルや内容について、1文字でも編集してしまうと、その行為は著作権侵害とみなされてしまう恐れがあるのです。
引用については、いくつかのルールがありますので、以下のルールを守らなければならないと考えてください。
- ①主従関係が明確であること
引用は、あくまでもオリジナルの部分を『補足』するためのものです。したがって、作成しているコンテンツについて、量的にも内容的にもオリジナルの部分がメインになっていなければいけません。 - ②引用部分が他とはっきり区別されていること
これは、明瞭区別性などと言われますが、要は、オリジナルの部分と引用部分が明確に区別されていて、閲覧ユーザーが明確に「引用されている」と理解できるようしなさいというルールです。ホームページのコンテンツでは、blockquote(ブロッククォート)タグで囲み、その部分にデザインをつけておくといった対処が多いです。 - ③引用する必要性があること
これは、コンテンツを完成させるうえで、「他人の著作物を引用しなければ、説明ができない・つかない」状況である時は引用しても構わないというルールです。例えば、「ページの装飾のためにこの人の画像を使いたい」などといった理由の引用はできないということです。このような考えで他人の著作物を勝手に使用すると、著作権違反になります。 - ④出典元を明記すること
これは、文字通り、引用部分をどこから持ってきたのかと言う、情報源(ソース)を明確にするというルールです。他のWebサイトから引用したのであれば、そのサイト名とURLを記載しておきましょう。本からの引用は、本の名前を記載します。 - ⑤改変しない
これは上述していますが、他人の著作物を引用する場合、「手を加えずにそのまま引用しなければならない」と言うルールが存在します。したがって、長文などを引用する場合も、可能な限りそのままの文章を使ってください。なお、文字数などの関係でどうしても要約せざるを得ない場合は、原文の意味や趣旨が変わらないように注意してください。意味が変わって伝わるような恣意的な要約は違法になります。
他のサイトなどから文章や画像を引用する場合、好き勝手に使用しても良いのではなく、きちんとルールが設けられていますので、その通り引用を行うようにしましょう。参考として、他のWebサイトから文章を引用する際の表示方法を紹介しておきます。
コンテンツSEOは、「ユーザーの検索意図に沿った良質なコンテンツを継続的に発信し、自然検索から集客増加を目指すSEOの一つ」と言った感じに解説されることが多いです。もう少し噛み砕いて説明すると、ネット検索するユーザーが「知りたい」と考えていることや、興味があることに対して、正確に答えられるコンテンツを事前に配信しておき、検索上位を狙うという施策になります。
引用元:合同会社やりまっせ「最近よく聞く『コンテンツSEO』とは?その手法やメリットなどをまとめておきます!」より
まとめ
今回は、ホームページの新規制作やフルリニューアルを検討した時に、実際にホームページを制作する際にやっていかなければならないことをご紹介してきました。なお、記事を作ってみると、予想外に長くなってしまいましたので、今回は「企画⇒制作」までの部分を中心にご紹介しています。ホームページ完成後の運用時にやっていくべきことについては、また別の機会にご紹介したいと思います。
ホームページの制作に関しては、制作会社に発注してしまえば、自分たちは特にすることが無いと考えてしまっている方が多いです。実際に、弊社がサポートしている企業様の中にも「全部お任せします!」などと言った感じに、ホームページに関して丸投げしてくる方も意外に多いです。しかし、この記事でご紹介したように、ホームページと言うものは、自社の事業をより良くするために作るもので、購入や問い合わせを増やすことが最大の目標となるはずです。
そして当たり前のことですが、ホームページの制作会社は、お客様の顧客対象がどこなのか、今後どういった層の顧客を増やしたいのか、何を販売していきたいのかは、お客様側が明確にしなければ分からないのです。ホームページを使って、効率的に集客していくためには、この記事でご紹介した内容が最低限行っておかなければならないことになりますので、ぜひ頭に入れておきましょう。